
【世纪星课堂】第七讲 图形画面控件(二)
我们首先介绍一下位图功能,点击位图按钮 ,画一个框,如7-1所示:
,画一个框,如7-1所示:

图7-1
点击右键导入图素,选择一个位图,我们看看所有支持的文件类型,有bmp,gif,jpg,png等,点击打开,如图7-2所示:

图7-2
在图上点击右键,在这里可以拷贝点位图,显示原始大小点位图,透明点位图。我们还可以在屏幕点击右键选择截取点位图,在点位图上截取需要的一部分,比如说我们想要一小块,选中,移开,删除大的位图。如图7-3所示:

图 7-3
在这个位图上点击透明点位图,在工具栏可以通过按钮  选择透明的颜色。世纪星是白色的,这个功能把白色变成透明的,显示背景颜色,如图7-4所:
选择透明的颜色。世纪星是白色的,这个功能把白色变成透明的,显示背景颜色,如图7-4所:

图 7-4
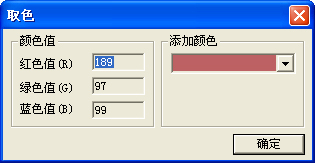
我们再看一下取色这个功能,在工具栏点击取色按钮 ,我们可以取屏幕上的颜色,点击之后会弹出取色对话框,如图7-5所示:
,我们可以取屏幕上的颜色,点击之后会弹出取色对话框,如图7-5所示:

图 7-5
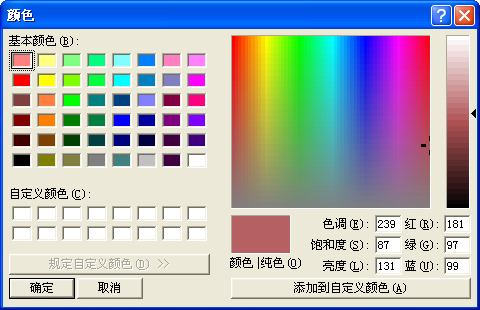
点击添加颜色下拉菜单的更多颜色,出现颜色对话框,如图7-6所示:

图 7-6
在这里点击添加自定义颜色,可以把选中的颜色添加到自定义颜色中,如图7-7所示:

图 7-7
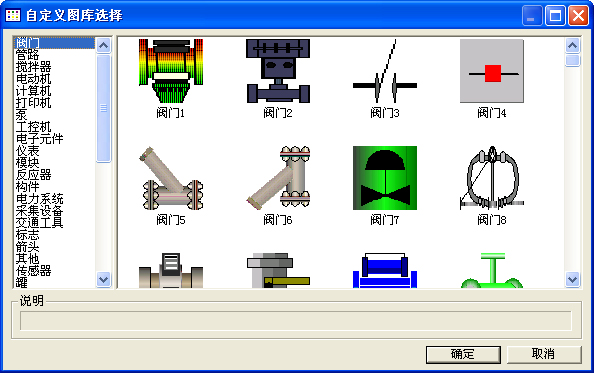
再介绍一下自定义图库,点击自定义图库按钮 ,可以看到很多自定义的图库,管路、阀门等等,如左侧图7-8所示:
,可以看到很多自定义的图库,管路、阀门等等,如左侧图7-8所示:

图7-8
我们选择一个电动机,比如说选择电动机22,如图7-9所示:

图 7-9
这里面用到分裂单元的功能,点击工具栏的分裂单元按钮 ,这个电动机图形就分裂成一个个小的部分,如图7-10所示:
,这个电动机图形就分裂成一个个小的部分,如图7-10所示:

图 7-10
比如说我们想去掉一部分,只要选中这部分,然后删除它,如图7-11所示:

图 7-11
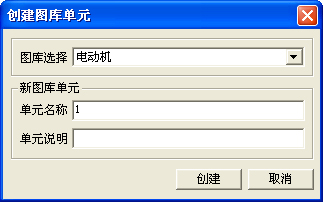
然后再选中图形,点击合成单元按钮 ,在图形上点击右键,创建自定义图库,弹出创建图片单元对话框,图库选择,选择电动机,单元名称为1,如下图7-12所示:
,在图形上点击右键,创建自定义图库,弹出创建图片单元对话框,图库选择,选择电动机,单元名称为1,如下图7-12所示:

图 7-12
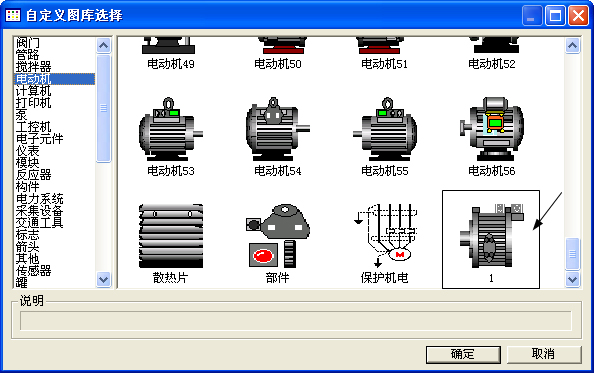
点击创建,再进入自定义图库,选择电动机,就能看到新建的电动机,如图7-13中箭头所示:

图 7-13
下面再介绍一下图形的排列,画两个文本按钮,两个全部选中,先介绍一下焦点的概念,其中一个按钮反白的显示就表示它是焦点,所谓的向左对齐,水平向中对齐,向右对齐这些概念,都是以焦点为基准的,当然焦点也可以切换,我们按ctrl键,鼠标左键点击两下左边的按钮,焦点就转移过来了,如图7-14所示:

图 7-14
我们选择向下对齐按钮 就是以左侧的文本按钮为标准的,如图7-15:
就是以左侧的文本按钮为标准的,如图7-15:

图 7-15
再点击向上对齐按钮 ,如图7-16所示:
,如图7-16所示:

图 7-16
还有一个按钮是宽度相同 ,点击一下,另一个按钮就与焦点按钮宽度相同,如图7-17所示:
,点击一下,另一个按钮就与焦点按钮宽度相同,如图7-17所示:

图 7-17
点击高度相同 ,另一个按钮就与基准按钮高度相同,它们的大小就是一样的,如图7-18所示:
,另一个按钮就与基准按钮高度相同,它们的大小就是一样的,如图7-18所示:

图 7-18
我们再画一个按钮,全部选中,点击高度宽度相同按钮 ,则都以基准按钮大小相同,如图7-19:
,则都以基准按钮大小相同,如图7-19:

图 7-19
点击水平等距按钮 ,则三个按钮水平等距,如图7-20所示:
,则三个按钮水平等距,如图7-20所示:

图 7-20
选择向上对齐,再选择向中间对齐 ,三个按钮都重叠在一起,如图7-21所示:
,三个按钮都重叠在一起,如图7-21所示:

图 7-21
我们再画一个矩形,移出一个文本在矩形上,我们并看不到这个按钮图素,如图7-22所示:

图 7-22
我们点击图素前移 ,图素就出现了,如图7-23所示:
,图素就出现了,如图7-23所示:

图 7-23
图素后移 ,图素又隐藏了,如图7-24所示:
,图素又隐藏了,如图7-24所示:

图 7-24
这一章暂时讲到这里,请继续关注下面的课程内容。



