
【世纪星秘笈】报警小技巧
技术部 严春艳
最近遇到了几个客户,大家都对报警提出了自己的要求,但是总结下来只有一个目的:报警产生时,可以让客户及时看到报警信息。
可能基于各方面的考虑,客户会采取各种各样的方法去实现这个要求。就最近常用的方法写下来,以备参考。
客户的要求如下:用户买的是Web版的世纪星,在远程浏览页面时,有报警产生,就希望看到报警页面弹出,看到相关的报警信息;希望点击确认按钮之后,如果报警持续存在,则报警页面在规定时间内不弹出,超过规定时间再次弹出,提示用户。如果是在服务器端,以上要求实现起来没有难度,但是如果用Web浏览呢,会涉及到很多限制:比如Web端只执行Web命令语言与按钮命令语言。
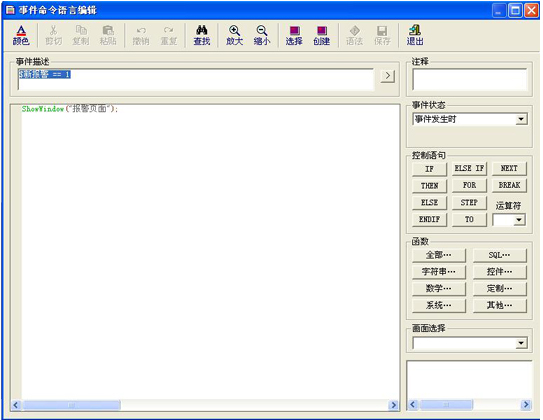
如果只考虑客户端,只需要在“事件命令语言”的事件发生时,写入相应的命令语言即可:

在报警画面的“确认”按钮里,写入AckAll(),并CloseWindow(”报警页面”),则问题就解决了。
但是,在Web端并不执行“事件命令语言”,同时“$新报警”这个变量也是不能Web发布的,那么接下来该怎么解决这个问题呢?
首先,定义了30个离散变量,来举例:
客户还有一个小要求,就是在Web端,只有一个特定用户可以看到报警页面,则在Web命令语言中如下:

从上图可以看到,用一个For……Next循环,遍历这30个变量tag1~tag30,以及30个确认变量A1~A30。如果任意一个变量tagi为1,并且Ai为0,则弹出报警页面。
那接下来,在报警页面的“确认”按钮里,写如下命令语言:

如上所示,也是遍历tag1~tag30这30个变量,如果任意一个变量tagi为1,则让相应的确认变量Ai赋值为1,相应的计时变量Ti赋值0。同时关闭报警页面。
接下来在应用程序命令语言里写如下命令语言:

做完如上三步,同时选择Web发布之后,则可以浏览Web页面了,同时可以满足客户对报警条件的要求。
这只是一个实现报警页面弹出的一个小例子,希望可以做到抛砖引玉的作用。



